How Do I Upload A Html File To Wordpress
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages tin salve you significant time when setting up your website or when adding new, customized content. Sometimes you might desire to build a custom HTML page or apply pages from an older website and so add them to WordPress.
In this post, we'll show yous how to add your HTML files and pages to your WordPress site.
We'll cover:
- What is an HTML file?
- Why Upload HTML Files to WordPress
- How to Upload an HTML File to WordPress
- How to Add an HTML Page to WordPress
What is an HTML file?
HTML stands for "hypertext markup language," which is a linguistic communication used to create and construction webpages. HTML files are text-but documents, and they contain highly interactive content that's designed to exist viewed on a web browser. HTML files can exist created from scratch, or you can have existing files — like Google Docs — and convert them into HTML.
Below is an case of what an HTML file could incorporate.
See the Pen HTML File Example by HubSpot (@hubspot) on CodePen.
HTML files tin can be loaded on whatever blazon of web browser. This makes them more mobile-friendly, because they'll render properly regardless of the device or operating organization being used. If you accept multiple people working on your website, or if yous have outsourced the job to an external developer, HTML files are a dandy fashion to distribute content before publishing it on your website.
Just, this isn't the only benefit of using HTML files. When you're working in WordPress, HTML files are slap-up for creating customized content that may non be offered natively with your electric current WordPress theme.
Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress.
Why Upload HTML Files to WordPress
WordPress isn't just a website builder, it's a content direction system. Which means, even if your site is hosted on WordPress, you don't take to create every single page within the WordPress interface.
When it comes to creating webpages, WordPress has its benefits. You tin create beautiful pages with pre-designed themes, and you can even install page builders similar Elementor to create sales pages, landing pages, and product pages.
However, you may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll want to.
Yous don't want to rebuild pages from scratch.
Yous might have an existing HTML page that converts well, and rather than rebuilding information technology on WordPress, you can save fourth dimension by just uploading the folio straight. This besides reduces the take a chance of human error, considering rather than manually copying and pasting code, you can simply upload the content altogether via an HTML file.
Y'all want to customize your folio beyond a bottled theme.
Another benefit of uploading HTML files is that it allows you to customize your content exterior of what your theme may allow. For instance, permit's say your quondam site used a template or folio that you really liked, but information technology's not offered on WordPress. Yous can re-create the HTML for that content, and so upload it to your WordPress site.
Or, yous can recreate the content from scratch and write the HTML yourself. In one case complete, upload your HTML file to WordPress, and presto! You at present have a new, customized page or feature at your disposal.
It's easier to verify your website with services such every bit Google Search Console.
Lastly, i large do good of uploading HTML to WordPress is that it helps you verify your site on Google Search Console. To utilize Google Search Console, you lot offset need to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your information and ensures your site is indexed properly by Google's search engine.
Fix to outset uploading? Read on for a step-by-step guide to uploading HTML files to WordPress.
How to Upload an HTML File to WordPress
- Navigate to your Admin Dashboard.
- Click 'Pages' in the left sidebar.
- Choose an existing page or create a new one.
- Click 'Add Block.'
- Add a 'File' block.
- Choose your HTML file.
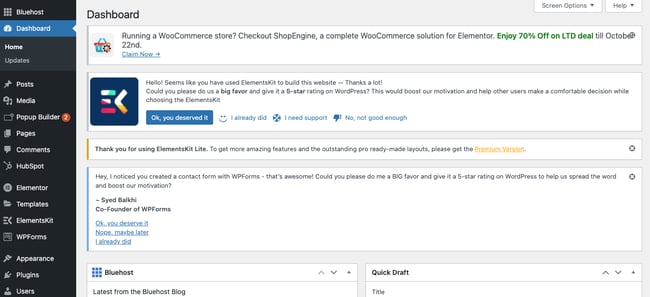
1. Navigate to your Admin Dashboard.
Y'all can apply the WordPress Visual Editor to rapidly add HTML files to your website. To access the Visual Editor, first get to your admin dashboard.

2. Click 'Pages' in the left sidebar.
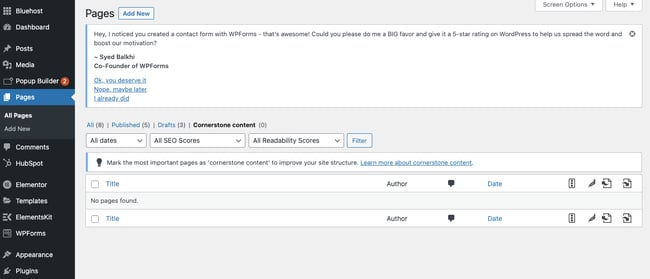
Next, expect at the left-paw sidebar. At that place should be an option labeled "Pages." Click it. That should load a new screen to the right, similar to the instance beneath, where you see all the pages you've created.

iii. Choose an existing page or create a new one.
Now, you should accept the option to either edit an existing page or add a new one. To add a new page, simply click the button next to the "Pages" title that sasys "Add new."
 If you would like to edit an existing post, click on the mail name itself, and you'll immediately load the editor. The Visual Editor should open up by default, but if you're besides using a folio architect such every bit Elementor, yous'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."
If you would like to edit an existing post, click on the mail name itself, and you'll immediately load the editor. The Visual Editor should open up by default, but if you're besides using a folio architect such every bit Elementor, yous'll want to hover over the page's proper name and click "Edit," instead of "Edit with Elementor."
four. Click 'Add Block.'
Once you've accessed the Visual Editor, click the option in the top left to "add together block." This will trigger a dropdown card on the left-manus side of the screen.

5. Add together a 'File' block.
Using the search bar at the top of the left-hand menu, search for the term "File." Then, click on it to upload a new file.

Alternatively, you can likewise search for "HTML." This block will allow you to input HTML, merely yous'll have to copy and paste information technology manually into a code block. This works if you lot're uploading brusque snippets of lawmaking, just it's more efficient to use the media option for larger uploads.

six. Choose your HTML file.
In the module that appears, select the option to "upload." Then, choose the HTML file that you wish to add to the post. Once your file is selected, information technology should be automatically added to your post.
You lot tin can also add the file to your media library. This will allow yous to reuse the HTML file in other blog posts.
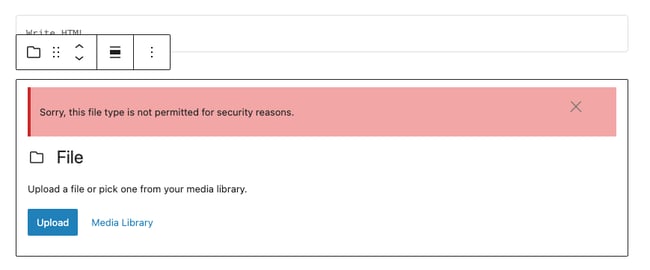
How to Fix "File Type is Not Permitted for Security Reasons" Error
In some cases, you may encounter this error when trying to upload your HTML file to your weblog post or media library.

The easiest manner to navigate this is to use an HTML cake instead. With an HTML block, you lot can copy all of the code in your HTML file and paste it directly into your WordPress page — similar to the example below.

How to Add an HTML Page to WordPress
Allow'south say nosotros were the proud designers of the site, Lonéz Scents, and we wanted to migrate this folio to WordPress.

Image Source
Let's take a wait at the process of migrating this page to WordPress.
i. Compress the HTML page into a Goose egg folder.
Export the webpage from your electric current CMS. Yous don't need to bear upon whatsoever of these files, unless you want to customize them before uploading them to WordPress.
Make certain this HTML file is compressed into a Nil folder.
2. Navigate to your WordPress website'due south cPanel.
Fantabulous! At present you accept the HTML file you lot'll be migrating to your WordPress website.
Adjacent, information technology's fourth dimension to access your cPanel, where your website'south database is located. You become these logins from your hosting provider.
Pro Tip: If yous'd rather someone else practise the heavy lifting for you, some hosting providers volition migrate your webpages for yous for complimentary. Make sure to check with your hosting service.
To navigate to the cPanel, login to your hosting provider's website and find out where they keep the link to your cPanel.
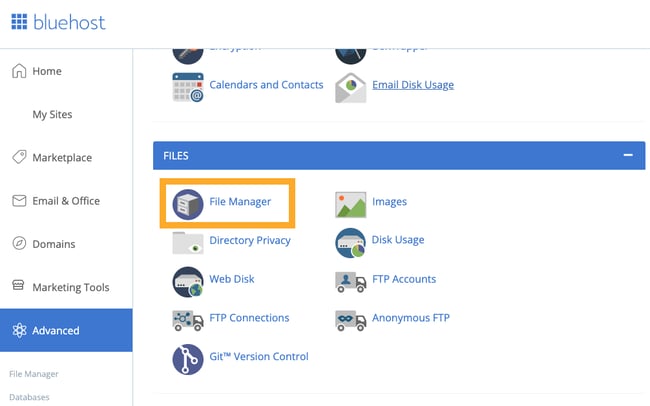
In Bluehost, click "Advanced" on the sidebar, scroll down to "Files," then click "File Manager."

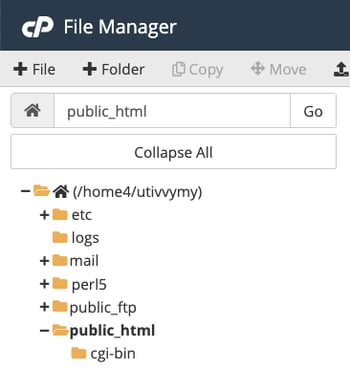
3. Enter your public_HTML folder inside your cPanel.
Your public_HTML folder will be institute in the left sidebar. If y'all host several websites, you lot'll need to choose the website where you desire to drift the page to.

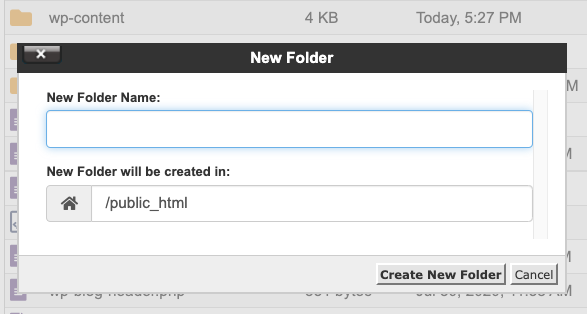
4. Add together a new folder to your website'south public_HTML folder.
Click the "+Folder" push at the summit of the screen to create a new binder. At present, name your new binder and and so click Create New Folder. (This folder name will be a part of your HTML folio'southward URL.)

v. Upload the zipped HTML file to the new folder.
One time the binder is created, click on it. And so, click on the Upload button at the top of the screen. There should be an pick Select File and you lot can choose the zipped HTML file you desire to add.
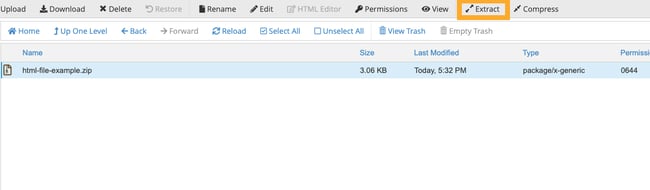
6. Extract the files.
Once uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the top-right corner of the screen. At present, click Extract files.

7. Preview your folio.
You'll now see an choice chosen Extraction Results. Click Close. Then, click Reload in the middle of the screen. You'll run into the unzipped HTML file in the folder. (If you like, delete the Nil file. It won't touch your extracted HTML page or whatever other folders.)
Finally, you can preview the page by visiting yourdomain.com/FolderName/HTMLFileName.html.
And you lot're done! You now know how to upload HTML files to your WordPress website.
Upload HTML Files to WordPress to Build Your Site
Uploading HTML files to WordPress may just exist the way to go — specially if you want to create a highly customized site that y'all tin't build with a theme. Information technology's also a groovy option for y'all if y'all want to migrate your old site to the WordPress platform. The all-time part is that it's easy — but make sure to bookmark this guide, so y'all never go lost during the procedure.
Editor'south note: This mail service was originally published in July 2019 and has been updated for comprehensiveness.


Originally published Oct 25, 2021 vii:00:00 AM, updated October 25 2021
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
Posted by: overbeyeaspost.blogspot.com




0 Response to "How Do I Upload A Html File To Wordpress"
Post a Comment