How To Save A High Resolution Image In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Make it.
- What'south new in Photoshop
- Edit your first photo
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Drift presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Photoshop and Adobe Stock
- Artistic Cloud Libraries
- Creative Cloud Libraries in Photoshop
- Use the Impact Bar with Photoshop
- Work with Illustrator artwork in Photoshop
- Use the Capture in-app extension in Photoshop
- Grid and guides
- Creating actions
- Disengage and history
- Default keyboard shortcuts
- Bear on capabilities and customizable workspaces
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Piece of work with layers
- Describe and paint with brushes
- Make selections and add masks
- Retouch your composites
- Work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Work with Type layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your paradigm size
- Livestream equally y'all create in Photoshop on the iPad
- Right imperfections with the Healing Brush
- Create brushes in Capture and use them in Photoshop
- Piece of work with Camera Raw files
- Create and work with Smart Objects
- Arrange exposure in your images with Contrivance and Burn
- Photoshop on the spider web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the spider web beta
- Open and work with cloud documents
- Collaborate with stakeholders
- Apply express edits to your cloud documents
- Deject documents
- Photoshop deject documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade deject storage for Photoshop
- Unable to create or salvage a cloud document
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your deject documents
- Share files and comment in-app
- Workspace
- Workspace basics
- Create documents
- Apply the Touch Bar with Photoshop
- Microsoft Punch support in Photoshop
- Tool galleries
- Performance preferences
- Utilise tools
- Affect gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Chop-chop share your creations
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Bear witness or hide non-press Extras
- Specify columns for an image
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Filigree and guides
- Web, screen, and app design
- Photoshop for blueprint
- Artboards
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Modify slice layout
- Work with web graphics
- Create spider web photo galleries
- Prototype and color basics
- How to resize images
- Work with raster and vector images
- Image size and resolution
- Acquire images from cameras and scanners
- Create, open, and import images
- View images
- Invalid JPEG Mark error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Lucifer colors in your image
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed colour tables
- Image data
- Misconstrue filters are unavailable
- Almost color
- Color and monochrome adjustments using channels
- Choose colors in the Colour and Swatches panels
- Sample
- Colour mode or Paradigm style
- Colour cast
- Add a conditional mode change to an activeness
- Add swatches from HTML CSS and SVG
- Flake depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Employ Smart Filters
- Layer comps
- Motility, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate prototype assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Composite
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Go started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an epitome
- Suit pixel selections
- Convert betwixt paths and pick borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Salvage selections and blastoff channel masks
- Select the image areas in focus
- Duplicate, split, and merge channels
- Channel calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Conform image sharpness and blur
- Understand colour adjustments
- Utilise a Effulgence/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Conform hue and saturation
- Conform vibrance
- Accommodate colour saturation in prototype areas
- Make quick tonal adjustments
- Utilize special color effects to images
- Raise your image with color balance adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to ingather and straighten photos
- Convert a color paradigm to black and white
- Adjustment and fill layers
- Curves aligning
- Blending modes
- Target images for press
- Adapt color and tone with Levels and Curves eyedroppers
- Adjust HDR exposure and toning
- Filter
- Blur
- Dodge or burn down image areas
- Make selective color adjustments
- Replace object colors
- Adobe Photographic camera Raw
- Camera Raw system requirements
- What's new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-destructive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Photographic camera Raw settings
- Open, process, and relieve images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, ingather, and adjust images
- Conform color rendering in Photographic camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Photographic camera Raw
- Make local adjustments in Camera Raw
- Epitome repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Enlightened Patch and Move
- Retouch and repair photos
- Correct image distortion and noise
- Bones troubleshooting steps to ready most issues
- Image transformations
- Transform objects
- Suit crop, rotation, and canvass size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-enlightened scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Depict rectangles and change stroke options
- About drawing
- Describe and edit shapes
- Painting tools
- Create and change brushes
- Blending modes
- Add color to paths
- Edit paths
- Pigment with the Mixer Brush
- Brush presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage design libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add together dynamic elements to brushes
- Slope
- Pigment stylized strokes with the Art History Castor
- Paint with a design
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type furnishings
- Edit text
- Line and character spacing
- Arabic and Hebrew blazon
- Fonts
- Troubleshoot fonts
- Asian type
- Create blazon
- Text Engine error using Type tool in Photoshop | Windows eight
- World-Set up composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and blitheness layers
- Video and blitheness overview
- Preview video and animations
- Pigment frames in video layers
- Import video files and image sequences
- Create frame animations
- Creative Deject 3D Blitheness (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Utilize the Liquify filter
- Apply the Blur Gallery
- Filter basics
- Filter effects reference
- Add together Lighting Effects
- Utilise the Adaptive Broad Angle filter
- Employ the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge epitome areas
- Saving and exporting
- Save your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Salvage files in graphics formats
- Move designs between Photoshop and Illustrator
- Salve and export video and animations
- Save PDF files
- Digimarc copyright protection
- Save your files in Photoshop
- Press
- Impress 3D objects
- Impress from Photoshop
- Impress with color management
- Contact Sheets and PDF Presentations
- Print photos in a moving picture package layout
- Print spot colors
- Duotones
- Print images to a commercial printing press
- Better color prints from Photoshop
- Troubleshoot press problems | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage deportment
- Add conditional actions
- About actions and the Actions panel
- Record tools in actions
- Add together a provisional way modify to an action
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Agreement color management
- Keeping colors consequent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Colour-managing documents when printing
- Colour-managing imported images
- Proofing colors
- Content authenticity
- Learn near content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Mutual questions around discontinued 3D features
- Artistic Cloud 3D Blitheness (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Image stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D console settings
Click any of these topics to learn more about the different aspects of epitome size and resolution:
Printed prototype resolution
Dimensions are the total number of pixels along the width and height of an image.
Resolution is the number of prototype pixels assigned to each inch when an image is printed - measured in pixels per inch (ppi). Thus, the more pixels an epitome has per inch, the greater will be its resolution. And, a high-resolution image will produce a better quality printed output.
When irresolute the Dimensions or Resolution, recollect that the epitome information remains constant until y'all resample information technology. If you lot change the resolution, the width and height volition change accordingly to maintain the same corporeality of image data.
Note the human relationship between Epitome Size and Resolution in the Paradigm Size dialog box.
To navigate to the Epitome Size dialog box, follow these steps:
-
Become to Paradigm > Image Size.

Navigate to the Image Size dialog box -
The Resample choice checkbox is checked by default. Use it to adapt the dimensions of your prototype.

Image Size dialog box in Photoshop TheImage Size dialog box displays the many interpolation options that you can use to brand images look crisp and sharp even after enlarging them.
To your left is the preview window which displays a alive preview of what the prototype will look similar based on the chosen settings. To your right are the settings themselves.
To learn more virtuallyResample option checkbox, go to its detailed clarification. You tin can also get through the following table:
| Don't cheque the Resample option | Check the Resample selection |
| If y'all uncheck the Resample pick, you will exist able to resize or alter the resolution of the paradigm by redistributing existing pixels | The Resample pick is checked by default, which ways you tin can adjust the dimensions of the prototype by adding or taking away pixels from the Width and Height |
Y'all can adjust the Width and Height of your epitome in two means - either in pixels for images to be used online or in inches (or centimeters) for images to be printed.
Click the link icon to highlight it and preserve proportions, which will help you lot automatically adjust the superlative when changing the width.If you do not click the link to preserve proportions, you volition become a alpine, sparse or short, wide prototype that looks stretched when changing one dimension.
Larn more than well-nigh the unlike interpolation methods by referring to Resampling.

Choose theAutomatic option, which will help you with default interpolation. For more than refined control, you can opt for the other options as well. Each one of these options is designed for specific paradigm enlargement or reduction workflows.


To quickly display the electric current epitome size, use the information box at the bottom of the document window.
Then you tin position the mouse over the file information box and hold downwardly the mouse left button.
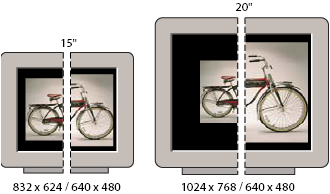
Monitor resolution
Monitor resolution is measured in pixels. If the resolution of the monitor and pixel dimensions of the image are the same size, the image will fill the screen when viewed at 100%.
Factors that decide how large an image appears on screen
- Pixel dimensions of your image
- Size and resolution settings of your monitor
In Photoshop, you can change the onscreen image magnification, so y'all tin easily work with images of any pixel dimensions.

When preparing images for onscreen viewing, you should consider the lowest monitor resolution that your photo is likely to be viewed on.
File size
The file size of an epitome is the digital size of the image file, measured in kilobytes (Thou), megabytes (MB), or gigabytes (GB). File size is proportional to the pixel dimensions of the paradigm. Images with more pixels may produce more detail at a given printed size, but they crave more disk space to store and may be slower to edit and print. Image resolution thus becomes a compromise betwixt image quality (capturing all the information yous demand) and file size.
Another factor that affects file size is file format. Because of the varying compression methods used by GIF, JPEG, PNG, and TIFF file formats, file sizes can vary considerably for the same pixel dimensions. Similarly, color bit-depth and the number of layers and channels in an prototype affect file size.
Photoshop supports maximum pixel dimension of 300,000 by 300,000 pixels per epitome. This restriction places limits on the impress size and resolution bachelor to an image.
Printer resolution
Printer resolution is measured in dots per inch (dpi). The higher the dpi, the effectively the printed output you lot'll become. Nigh inkjet printers have a resolution of approximately 720 to 2880 dpi.
Printer resolution is different from, merely related to, image resolution. To impress a loftier-quality photo on an inkjet printer, an image resolution of at least 220 ppi should provide skillful results.
Screen frequency is the number of printer dots or halftone cells per inch used to print grayscale images or color separations. As well known as screen ruling or line screen, screen frequency is measured in lines per inch (lpi), or lines of cells per inch in a halftone screen. The higher the resolution of the output device, the finer screen ruling yous can utilise.
The relationship between paradigm resolution and screen frequency determines the quality of detail in the printed image. To produce a halftone image of the highest quality, you more often than not use an image resolution that is most 1.5 to 2 times the screen frequency.
With some images and output devices, a lower resolution can produce good results. To determine your printer's screen frequency, bank check your printer documentation or consult your service provider.
Some imagesetters and 600‑dpi laser printers use screening technologies other than halftoning. If you are printing an image on a nonhalftone printer, consult your service provider or your printer documentation for the recommended image resolutions.

A. 65 lpi: Fibroid screen typically used to print newsletters and grocery couponsB. 85 lpi: Average screen typically used to print newspapersC. 133 lpi: High-quality screen typically used to print iv-color magazinesD. 177 lpi: Very fine screen typically used for annual reports and images in art books
Resolution specs for press images
A resolution of 300 pixels/inch is the industry standard for high-quality prints. This resolution will ensure that your prototype looks abrupt and detailed when printed.
A resolution of 300 pixels/inch is perfect for viewing pocket-sized prints from upwards close, but you can as well opt for lower resolutions for large prints if they are intended to be viewed from far away. For example, if you are printing a billboard to be erected off a highway, y'all tin can print it at a lower resolution without compromising on the quality, because high resolution becomes less of import as yous movement farther from the image.
Default resolution in printers
Ordinarily, printers take their default print resolution at 300 pixels/inch, and if yous impress an image with a lower resolution, they will suit their image settings to print your image at the default resolution.
This means, you cannot print an image at less than the printer's default resolution, and if you don't enlarge the prototype, your printer volition.
View the impress size onscreen
You tin can do either of the following to view the print size onscreen - either chiliado to View > Print Size . Or, select the Hand tool or Zoom tool and click Print Size in the options bar.
The image is redisplayed in its approximate printed size, equally specified in the Certificate Size area of theImage Size dialog box. The size and resolution of your monitor touch on the onscreen print size.
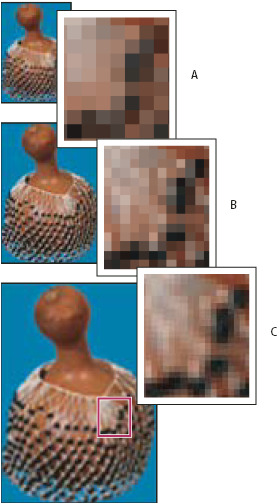
Resampling
Resampling is changing the amount of image data as you modify either the pixel dimensions or the resolution of an paradigm.
Downsampling is decreasing the number of pixels - when y'all downsample, data is deleted from the image.
Upsampling is increasing the number of pixels - when you upsample, new pixels are added.
You specify an interpolation method to determine how pixels are added or deleted.

A. DownsampledB. OriginalC. Resampled up (selected pixels displayed for each ready of images)
Go along in listen that resampling can issue in poorer image quality. For example, when yous resample an image to larger pixel dimensions, the image loses some particular and sharpness. Applying the Unsharp Mask filter to a resampled image can aid refocus the image details.
Yous tin can avert the need for resampling past scanning or creating the paradigm at a sufficiently loftier resolution. If you want to preview the effects of changing pixel dimensions onscreen or to impress proofs at dissimilar resolutions, resample a duplicate of your file.
Photoshop resamples images using an interpolation method to assign colour values to any new pixels based on the colour values of existing pixels. Yous tin can choose your method in the Paradigm Size dialog box.
- Nearest Neighbour A fast but less precise method that replicates the pixels in an image. This method is for apply with illustrations containing edges that are not anti-aliased, to preserve hard edges and produce a smaller file. However, this method can produce jagged effects, which become credible when you lot distort or scale an image or perform multiple manipulations on a pick.
- Bilinear A method that adds pixels past averaging the colour values of surrounding pixels. It produces medium-quality results.
- Bicubic A slower merely more than precise method based on an examination of the values of surrounding pixels. Using more circuitous calculations, Bicubic produces smoother tonal gradations than Nearest Neighbor or Bilinear.
- Bicubic Smoother A good method for enlarging images based on Bicubic interpolation but designed to produce smoother results.
- Bicubic Sharper A good method for reducing the size of an image based on Bicubic interpolation with enhanced sharpening. This method maintains the item in a resampled image. If Bicubic Sharper oversharpens some areas of an image, try using Bicubic.
Yous can specify a default interpolation method to utilize whenever Photoshop resamples epitome data. Choose Edit > Preferences > Full general (Windows) or Photoshop > Preferences > General (MacOS), and so cull a method from the Prototype Interpolation Methods menu.
Change pixel dimensions of an image
Changing an image's pixel dimensions affects not merely its onscreen size but also its image quality and its printed characteristics—either its printed dimensions or its image resolution.
-
Choose Epitome > Image Size.
-
To maintain the current ratio of pixel width to pixel height, select Constrain Proportions. This option automatically updates the width as yous change the height.
-
Under Pixel Dimensions, enter values for Width and Acme. To enter values as percentages of the current dimensions, choose Pct equally the unit. The new file size for the image appears at the superlative of the Image Size dialog box, with the one-time file size in parentheses.
-
Make sure that Resample Prototype is selected, and choose an interpolation method.
-
If your image has layers with styles applied to them, select Scale Styles to calibration the effects in the resized prototype. This choice is available only if you selected Constrain Proportions.
-
When you terminate setting options, clickOK.
For best results when you produce a smaller image, downsample and apply the Unsharp Mask filter. To produce a larger image, rescan the prototype at a higher resolution.
Modify the print dimensions and resolution
When creating an image for print media, it'south useful to specify image size in terms of the printed dimensions and the paradigm resolution. These 2 measurements - referred to as the document size - determine the total pixel count and therefore the file size of the image.
Document size as well determines the base size at which an image is placed into another application. You can further manipulate the scale of the printed image using the Print command; yet, changes you make using the Print command affect only the printed image, not the document size of the image file.
If you turn on resampling for the paradigm, you can change print dimensions and resolution independently (and change the total number of pixels in the epitome).If you lot turn off resampling, you tin change either the dimensions or the resolution—Photoshop adjusts the other value automatically to preserve the full pixel count.
For the highest print quality, it's recommended to modify the dimensions and resolution first, without resampling. So resample only as necessary.
-
Choose Prototype > Image Size.
-
Change the impress dimensions, prototype resolution, or both:
-
To change only the print dimensions or just the resolution and accommodate the full number of pixels in the prototype proportionately, select Resample Image and and so choose an interpolation method.
-
To change the print dimensions and resolution without changing the full number of pixels in the image, deselect Resample Image.
-
-
To maintain the electric current ratio of image width to image pinnacle, select Constrain Proportions. This pick automatically changes the width as you lot change the height.
-
Under Document Size, enter new values for the height and width. If desired, choose a new unit of measurement. For Width, the Columns option uses the width and gutter sizes specified in the Units & Rulers preferences.
-
For Resolution, enter a new value. If desired, cull a new unit of measurement.
To restore the initial values displayed in the Image Size dialog box, concord downward Alt (Windows) or Option (MacOS), and click Reset.
What affects file size?
File size depends on the pixel dimensions of an image and the number of layers it contains. Images with more pixels may produce more detail when printed, but they crave more disk space to store and may take more time to edit and print.
Make sure your files are not too large - for big files, reduce the number of layers in the epitome or alter the image size.
You can view the file size information for an image at the bottom of the application window.
Source: https://helpx.adobe.com/photoshop/using/image-size-resolution.html
Posted by: overbeyeaspost.blogspot.com








0 Response to "How To Save A High Resolution Image In Photoshop"
Post a Comment