How To Make Shadow In Photoshop Cs6
Make wireframes in Photoshop CS6
Apart from pencil and paper, there are many digital tools for creating wireframes—the "lo-fi" layout of a spider web page that helps you to decide its bones structure before adding in visual pattern. Ane benefit of using Photoshop CS6 as your wireframing tool is that you lot may utilise the wireframe equally a base for your detailed mockup, rather than having to first from scratch.
Solution
The below epitome reveals the "napkin sketch" that my fictitious client has provided me, which is ane manner of providing a wireframe.

After talking more with my client, I've gathered additional requirements for the home page:
- The customer wants a "learn more than" button afterwards the headline and intro text.
- He will have no more than two quotes in the "what people are saying" area.
- The client likes the idea of having a background colour or epitome with a boxed content surface area that is white.
Fourth dimension to fire up Photoshop and create a wireframe that takes actual dimensions into business relationship and provides a slightly more polished expect.
Start past creating a document based on the 960 grid arrangement (which you lot can acquire about in the department chosen "Setting up a Grid in Photoshop" found in the free sample chapters) that is 1,100 pixels wide by 750 pixels high. If you want, utilize the Paint Bucket Tool (G) and fill the groundwork with a light greyness color to stand for that there will exist a background color or image.
Choose the Rectangle Tool (U) and draw a box to represent the content area. Since I'm using the 960 grid arrangement, my box is 940-pixels broad. I've made the foreground colour white so that it shows upwards against the gray groundwork.
To make the process faster, type D to prepare the foreground to black and the background to white. Nosotros'll draw blackness boxes to represent the content areas, then change the opacity to make them announced gray, as shown hither:

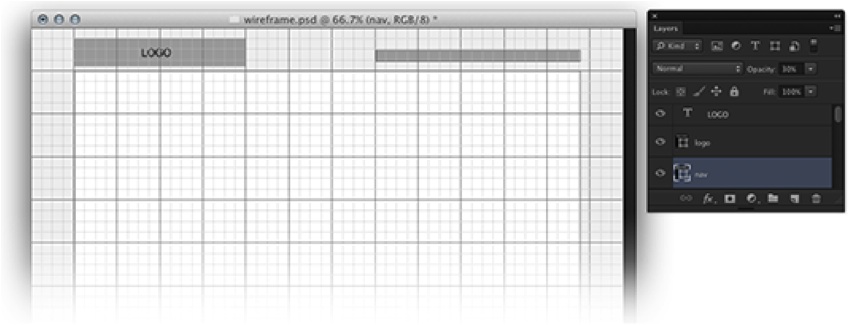
Following the grid, add a rectangle to stand for the logo. Lower the opacity of the rectangle by immediately typing in an opacity value ("thirty") after yous draw the rectangle. If yous wish, add text using the Type Tool (T) to add the text "LOGO" over the box. Add another rectangle to stand for the navigation area, and again, lower the opacity value to brand information technology gray.
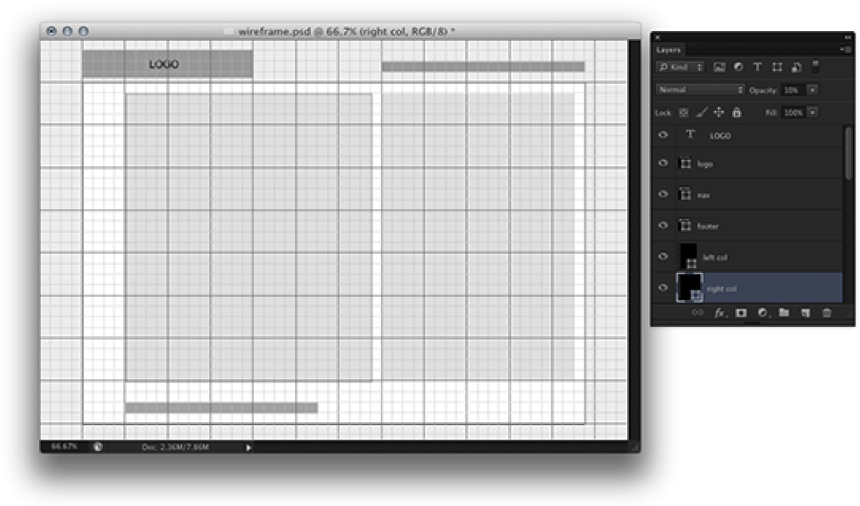
You lot may want to add rectangles to aid indicate the content cavalcade areas. The next prototype shows I've decided on a two-column layout with a slightly larger main content column and a smaller column for the dwelling house page prototype. I set the opacity to ten% for the columns, and as well added another rectangle to represent the footer at the lesser of the folio.

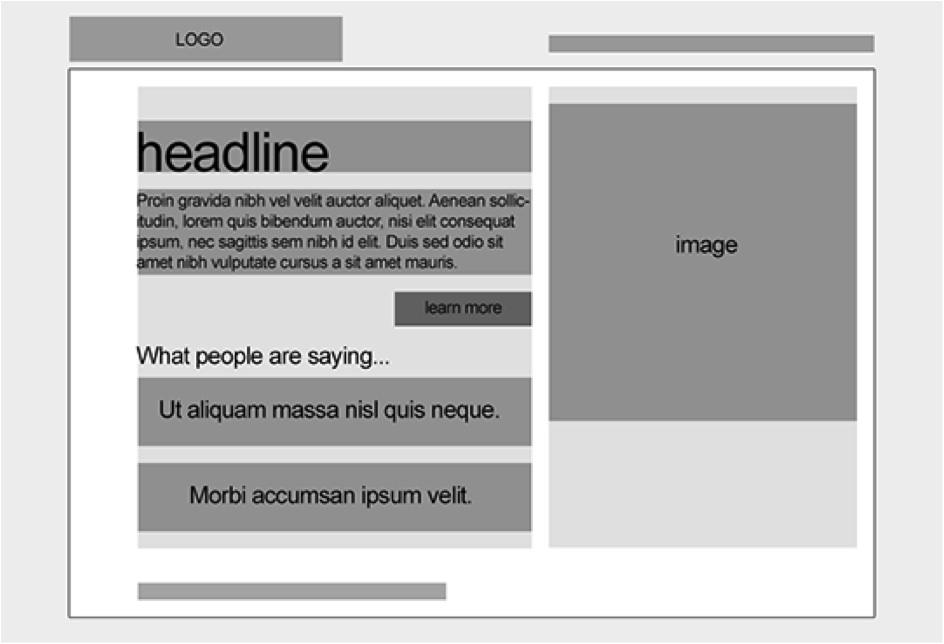
Depict rectangles to represent the content areas within the columns. You may as well wish to add dummy text using Photoshop'southward Type > Paste Lorem Ipsum command. My completed wireframe can be seen here:

Making a rough wireframe similar this gives the customer a sense of where content goes on the page, but allows for quick and easy editing if you need to move items around.
For more than how-to's, examples and fourth dimension-saving suggestions, bank check out the volume in more detail (or download a sample PDF of the book).
Now bank check out this great selection of complimentary Photoshop brushes (opens in new tab) at our sister site Creative Bloq (opens in new tab)

Thank you for reading five articles this calendar month* Join now for unlimited access
Enjoy your kickoff calendar month for just £1 / $1 / €1
*Read 5 gratuitous articles per month without a subscription

Bring together now for unlimited access
Try first month for just £1 / $1 / €ane
Related articles
Source: https://www.creativebloq.com/netmag/make-wireframes-photoshop-cs6-7126190
Posted by: overbeyeaspost.blogspot.com

0 Response to "How To Make Shadow In Photoshop Cs6"
Post a Comment